I wonder how much better management of uploaded images will be with Blogger Beta, whose release was recently announced by Blogger (for general background on the beta see my initial overview, and thoughts on tags/labels).
As Blogspot users know, uploaded pics will be incorporated into your blog post, correctly positioned and scaled with a nice thumbnail depending on what you select when you uploaded the picture.
Yes, it's great even to be able to upload images (or, strictly, subdirectories on photos.blogger.com, photos1.blogger.com etc if your blog is hosted on Blogger's Blogspot servers), but there are a number of ways in which the existing facility is lacking:
- No manage pics function. There is no "Manage Uploaded Pictures" or "Organise Photos" or similar option in Blogger, so there's no way to see at a glance exactly what images you've uploaded to Blogspot, which posts an image is used in, or conversely a list of which images have been used in a particular post.
- Easily lost links. If you delete the link in a post to the uploaded graphic, accidentally or deliberately, unless you've previously noted down the URL there's currently no way to find the picture or photo again.
- No easy editing. You can't easily edit an uploaded pic's position or the size of thumbnail display.
- Unnecessary re-uploading. For instance if when uploading a pic you picked "medium" for its thumbnail size and then you change your mind and decide you want "large", or e.g. "left" instead, there is no easy way to change the thumbnail size without re-uploading the image with the new size - which is saved as a separate file on Blogger's servers and so takes up even more of your 300 MB of space. (You can at leastchange the positioning of an uploaded image by manually tinkering with the CSS without any re-uploading, but it's fiddly.)
(Incidental note: when you upload an image to Blogger, the file's saved on their servers in its original size. When you choose small, medium or large, you're just picking the size of the thumbnail of the image to display in your blog post. There's an error in Blogger's FAQ which says that your pic is resized to whatever size you chose when you upload it to their servers. No, it isn't resized, a separate thumbnail file is created in whatever size you chose, in addition to your original image file, which is uploaded in its full size. This Blogger help page gives the correct info.)
- No deleting of individual pics. You can delete the link to a pic, obviously, but you just can't delete an uploaded pic, at least in my tests - even if you delete the only post linking to a particular pic, it doesn't delete the pic (on my tests anyway). You do get 300 MB for graphics, but still you don't want to waste your 300MB of space unnecessarily.
- No ico files. Blogger won't let you upload .ico files, only image files in JPG, GIF, PNG, TIF or BMP format. This is a bit of a pain if you want to have your own favicon pic for your blog or site (here's how), as it's not easy to find a free host for .ico files which allows direct linking from elsewhere, and while the Firefox browser will recognise favicons in GIF or PNG etc format, Internet Explorer (up to version 6 at least) won't.
New pic removal tool
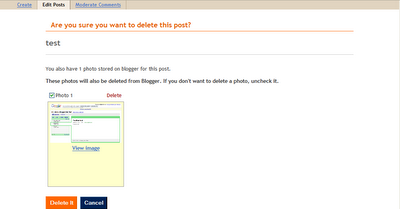
One good sign that Blogger are going in the right direction is that, as mentioned in Blogger Buzz, there's now a "photo removal tool" in Blogger Beta (generally overviewed here)- when you go to delete a post from the Edit Posts window, it will show you a list of all the pics associated with that post, with thumbnails, and you can decide whether you want keep each one by unchecking the tickbox next to its thumbnail:
But you need to be careful with this. If you've used the same pic in another post, Blogger Beta doesn't pick up on the fact that it might be needed elsewhere, and if the delete box is checked, there is no warning that you should untick it - if you hit Delete it the photo is gone for good. Your other post will just show a blank where the pic was.
Obviously you still need to note the URLs of those you want to keep because if you don't, and you delete the post, even if you unchecked the delete box for a pic I can't see how you could ever find the URL of the pic again to use it in a future post (without some kind of "Manage Pictures" function), unless the same photo is in use in another existing post that you're not deleting.
You should note down the URL by editing the post and going to Edit HTML view first (it'll be the http://SOMEURL bit after href= in the <a onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}" href="http://SOMEURL"> part of the code). If you use the View image link in the delete post page, that will only give you the link to the smaller thumbnail - not the full sized pic. This seems a bit of a flaw - if it gives you the option to save selected pics, it should also clearly display (or let you save somewhere on Blogger) the URLs to the full pics for you to re-use, not just the URL of the thumbnail. Still, it's definitely a good first step in the right direction.
You might think one quick way to find out what pics are associated with a particular post is (in Edit Posts view) to click Delete for that post, note or copy the URLs for those pics, then click Cancel instead of deleting the post. But in fact because they don't display the URLs for the full sized pics, only the thumbnails, this isn't really practicable - best to copy the URL from the code while editing the post.
I'd hoped the new photo removal tool meant that Blogger Beta now incorporated databases of your uploaded photos/pics and the posts they were used in, but as far as I can see it's nothing quite so clever (not yet, anyway). It seems to work just by going through the code in your post and detecting the parent.deselectBloggerImageGracefully etc code used in Blogger posts to display pics uploaded to Blogger. I tried including that code, but linking to non-existent image URLs, and it still claimed that X number of pictures were stored on Blogger for that post (though obviously nothing was displayed for those supposed pics). Maybe that'll come one day...
Let's hope that Blogger will be rolling out better picture/photo management functions as the beta progresses, including the fixing the items in my "can't do" list.
Tags:
5 comments:
It has a bug.
Thanks for the info. What sort of bug, Rose?
THANK YOU!
I couldn't figure out why I couldn't display images from my posts in my sidebar and know I know why!
I've since removed the '-h' or whatever in the directory before the filename and can now display the images. It's ridiculous that it's that difficult to reference previously uploaded images...
twelve, thanks for your comment, glad that was of some help!
Hi there
Thanks for the amazing tips! I was somewhat perturbed to find out that the code looked so different in BETA considering how long it has taken me to figure out in regular Blogger.
Anyways, I have followed your excellent steps in my new blog, but I just can't persuade the banner to appear - I am SO CLOSE, I can feel it - I wonder if you wouldn't mind taking a quick look for me to see if you can spot any elementary mistakes?
Thanks very much, and keep up the excellent blog!!
Post a Comment