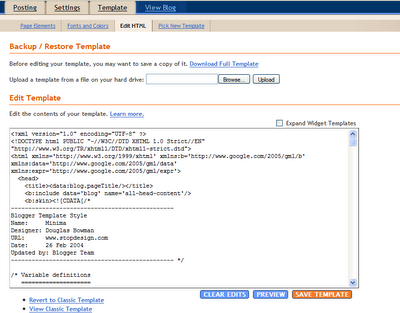
Finally Blogger Beta (see my overview) have rolled out a full "Edit HTML" view for templates, so you can now hack your own Blogger Beta template. Here's a screenshot:

As Graham said in his Blogger Buzz post:
"The new template language is completely different from the old one. So even if you're used to working with classic templates, you'll need to learn some new tricks to directly edit the new templates for Layouts-enabled blogs. We've got some starter documentation on it, with more to come later. Personally, I recommend making a test blog to experiment on while you learn how it all works."
The starter documentation is brief but outlines the purpose of the key buttons and links on the Edit HTML page, including the initially mysterious "Expand Widget Templates" so I won't repeat the info here. As you can see, you can backup your existing template to your hard drive (as an XML file) before you start fiddling, and you can upload template files from your computer too.
Widget template tags
The old Blogger template tags are sadly no more, they've expired, they've gone to meet their maker, etc etc. OK, enough Python references. Basically it's an entire re-learning exercise we'll have to go through.The new buzzwords: sections and widgets.
As one of the help pages says (my emphasis):
Thesection of a Layouts template will be made up primarily of sections and widgets.
Sections mark out areas of your page, such as the sidebar, the footer, etc.
A widget is an individual page element such as a picture, a blogroll, or anything else you can add from the Page Elements tab. You can include any HTML you like around the sections in your template...
A section can only contain widgets; it cannot contain other sections or other code. If you need to insert extra code between or around certain widgets within a section, you'll need to split the section into two or more new sections.
In its simplest form, a widget is represented by a single tag, which is basically just a placeholder indicating how the widget should be handled in the Page Elements tab..
There's a placeholder for detailed info on the new widget tags for layouts but at the moment there's nothing in it; there is however help on page element tags and fonts and color tags.
We now have <b:section> and <b:widget> tags - I assume the "b" stands for "Blogger"; e.g. opening tags like:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'> (for the header)
<b:section class='main' id='main' showaddelement='no'> (for the main body)
<b:section class='sidebar' id='sidebar' preferred='yes'> (for the sidebar)
...and so on. There seem to be loads of other <b:somethingorother> tags too.
I've not had much of a chance to look at it properly yet, but there's certainly enough info in the help pages to start having a go hacking your Blogger Beta template!
Tags:
3 comments:
Here's my first blogger beta template hack - Drop-down labels!
just to correct something imp, you can actually erase pictures, now if you select erase post there will be the option to erase the pictures too or to leave them be.
i have that observation in here:
http://bloggeratto.blogspot.com/2006/08/happy-birthday-blogger.html
Thanks for the comments.
Avatar, did you mean to comment on my other post (about Blogger and pics?). I do know, and said there, that Blogger Beta allows you to delete pics with the post. What I would like is the ability to delete pics without deleting the post.
Post a Comment