UPDATE: this post is a general intro to New Blogger's standard built-in page elements. To get some other free page elements widgets for your blog, see this post and this webpage. Also updated to add code for standard (non-optional) page elements, for ease of reference.
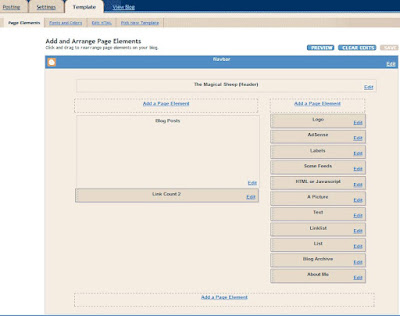
This is a reference guide about the standard Blogger page elements widgets available as at 31 Dec 2006 via the Page Elements sub-tab of the Template tab (headed Add and Arrange Page Elements)- mainly for myself, but I'm posting it in case it's of use to others, whether coders or non-techies, as a howto or tutorial introduction for the now feature complete fancy new Blogger, formerly known as Blogger Beta (overview and thoughts on new Blogger).
UPDATE: note - if you're interested in New Blogger template code and want more on converting your old classic Blogger blog to the new style templates, you may want to read this post on the mysterious new "expr:href" and new Blogger data tags.

Page elements can be added to a section of the blog (e.g. sidebar or footer) only if the showaddelement setting for that section in the expanded template is set to 'yes'. A 'yes' for a b:section's showaddelement makes an "Add a Page Element" link appear in that section in the Template Page Elements tab view. E.g. for the main blog section the default is <b:section class='main' id='main' showaddelement='no'>, so you can't add extra elements to that section via the Page Elements tab unless you change that to 'yes' in the expanded HTML template. (To get to the expanded template click Template, Edit HTML and tick Expand Widget Templates. The full HTML for the template is of course then shown in the Edit Template box.)
(Updated 1 Jan 2007) Note on the Header: even if showaddelement='yes' in the page header b:section (the b:section with id='header'), the "Add a Page Element" link won't display there unless you also either delete maxwidgets="1" in the header b:section, in which case there's no limit to the number of widgets you can add to that section, or else change that maxwidgets number to increase the maximum number of widgets you can have in that section to e.g. 2 or 3. (Thanks to Shelly!)
Where the "Add a Page Element" link displays, the available widgets list seems to be the same, i.e. it's not context-specific. (See further on the new Layouts system Blogger's Layout Guide to template page elements, Page Elements Tags for Layouts and Widget Tags for Layouts.)
On clicking the "Add a Page Element" link in a section (e.g. sidebar), a popup window offers different types of page element widgets that can be added to that section:
 Currently the available types of standard new Blogger page elements or widgets are:
Currently the available types of standard new Blogger page elements or widgets are:- (UPDATED 1 April 2007) Newsreel
- (UPDATED 1 April 2007) Video Bar
- List
- Link list
- Picture
- Text
- HTML/Javascript
- AdSense
- Feed
- Labels
- Logo
- Archive
- Profile
- Page header
- Footer
How to add a Page Element
Click "Add to Blog" against a particular page element e.g. Picture to set its options and then add it to the section. New elements are added to the top e.g. of the sidebar, but can then be moved around by dragging with the mouse, including to another section e.g. from sidebar to footer.Bug? Deliberate? (not in the known issues list as far as I can see): after clicking the Edit link for a Page Element, then clicking "Save changes" (whether or not you've edited anything), the Edit link against that page element disappears from the Page Elements tab view. You have to refresh or reload the page for the Edit link to come back for that particular page element.
Navbar oddity: to edit the navbar (colour selection only), there's an edit link against the navbar in the Page Elements tab, and currently Blogger's Page Elements Tags for Layouts help page includes, at the end of its list of the types of widgets you can specify, "Navbar" - which suggests that there is a navbar widget. But there's no widget code in the HTML of the template for the navbar (though there is navbar code in the final webpage HTML). Why? If Blogger were trying to stop people from hiding the navbar, it hasn't worked! Though it seems quite clear that you're not supposed to mess with the navbar if you publish to Blogspot as your blog host, as opposed to your own server.
(Aside on TOS: most of us are law abiding folk who will do what we're supposed to, as long as we're clear what it is. Blogger have strangely been notorious about not officially spelling out what it is they require of those of us who use Blogger in relation to the Blogger navbar/buttons, despite their users often being confused about this. If they said in their terms of service, clear and simple, "You must display the navbar and not hide it or else we reserve the right to delete your blog and stop you using our service", we would know where we were. As an A type who always wants, nay needs, to know where she stands, good or bad, I really wish Google would take the New Blogger opportunity to update the extremely out of date Blogger terms of service or TOS to make things like this crystal clear. Or that Blogger would spell it out in some other official way that it is OK to hide the navbar, if it is.)
Standard Blogger Page Elements widget code
Below is all the widget code for the current standard Blogger page elements, for ease of reference, with preliminary notes on options you can set when adding each page element widget. I always find that examples help in understanding stuff, and (now that people can share their own widgets so others can add third party widgets to their blog layouts with a few clicks without knowing any coding) in writing widgets - e.g. Kirk's Picasa pics display widget, to show pics you might have posted from Picasa. Non-techies may wish to ignore the code bits, but the descriptions of what the widgets do and what options are available may be of use.As mentioned, the widget code seems to be standard for each type of widget - only the title you entered (I've called it yourtitle below) gets added to the opening widget tag.
Some notes on Page Element widgets
In the opening b:widget tag:- id - a combo of letters/numbers unique to that widget (no other id can be the same in the entire template) which Blogger creates and adds automatically.
- locked - if 'false' means the widget/page element can be moved and deleted from the Page Elements tab view. If 'true', it can't.
- title - the text you enter when adding the page element, which becomes the display label for the widget in the Page Elements tab and on the blog webpage itself, see further below. I refer to this as "YOURTITLE" in the widget code below.
- type - self-explanatory and determines the type of widget e.g. LinkList for a list of links.
The title text is also displayed as the heading for the page element item on the final blog webpage.
But the title is the only bit of the info you can enter (or of the options you can choose when adding a Page Element) which will appear in the widget code for that page element, or which will even affect the widget code. All other options you pick for the page element or widget, e.g. max no. of list items to show, or how to sort list items, are saved by Blogger to their database behind the scenes, so you won't see them in your template widget code.
Notice that all these page element widgets have
<b:include name='quickedit'/>
as part of their code (within the includable bit). That's good stuff to put in widget code. It makes the widget easily editable from the Page Elements tab by inserting an "Edit" link that shows up in the bottom right hand corner of the page element, [added later:] and also makes it editable from your blog webpage (if you're logged in), via a quickedit icon
Newsreel (UPDATED 1 April 2007)
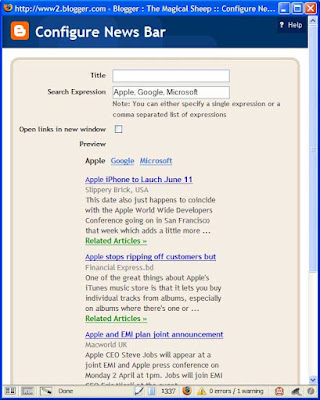
Adds a "news bar" which constantly updates to show (usually in your sidebar) the results of Google News searches of your chosen search expressions (headlines and excerpts) - e.g. the default search term examples they provide are Apple, Google, Microsoft. Basically it's what you'd get if you searched direct for the same term (e.g. Apple) on Google News, but displayed on your blog, with the results continually updated. See this post for a pic of what the results might look like on your blog.
The user can click on a search term which is an underlined link (by default Apple, Google or Microsoft) to see the results of that particular search. At the moment it shows just 4 results, there seems no way to configure how many results you want it to display.
Options you can set: Title (e.g. My News Searches); your own search expressions (comma separated for multiple word searches); whether to open links in a new window.
You're supposed to be able to preview the search results for your new search terms but when I tried it, it kept trying to show me the examples (Apple, Google, Microsoft) instead. It just flashed up my new search terms for half a second, then reverted to the default examples. When I saved changes and clicked to Edit, same thing. I think it's because the search terms I tried weren't being used. However on the blog itself, if there are no search results it'll display search results for the term "Google" (nice publicity for them!).
<b:widget id='NewsBar1' locked='false' title='YOURTITLE' type='NewsBar'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div expr:id='data:widget.instanceId + "_bar"'>
<span class='newsBar-status'>Loading...</span>
</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
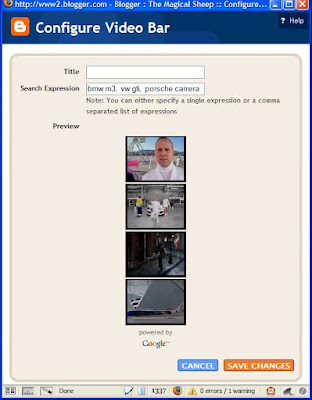
Video Bar (UPDATED 1 April 2007)
Adds a "video bar" which lets you "Display clips from YouTube and Google Video for your readers to watch without leaving the page." It shows video clips which match the search terms you enter, again just as if you'd searched direct for that term on YouTube or Google Video, and it's kept constantly updated. See this post for a pic of what the results might look like on your blog.
Options you can set: Title; your own search expressions (comma separated for multiple word searches).
As with the newsreel widget, if you can't get anything with the Preview it's probably because there's nothing yet on YouTube etc using your search term. On the blog itself, if there are no results with your search term, it just shows the title you entered for the widget, with no video underneath it (unlike the News Bar, above, which does show results for "Google" if there's nothing for your search term).
Again at the moment it shows just 4 results, there seems no way to configure how many results you want it to display.
<b:widget id='VideoBar1' locked='false' title='YOURTITLE' type='VideoBar'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div expr:id='data:widget.instanceId + "_bar"'>
<span class='videoBar-status'>Loading...</span>
</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
List
Displays a list of stuff.Options you can set: Title, max no. of items to show in the list, sorting (don't, alphabetical, reverse alph) and individual items for the list (including with links, if desired - so you could have an item in the list with links, and one without).
<b:widget id='TextList1' locked='false' title='YOURTITLE' type='TextList'>
<b:includable id='main'>
<h2><data:title/></h2>
<div class='widget-content'>
<ul>
<b:loop values='data:items' var='item'>
<li><data:item/></li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Link list
Displays list of links. Use for manual blogrolls or link rolls i.e. list of favourite links etc.Options: title, max no. of links to show in list, sorting (don't, alph, reverse alph) and for each link the site URL and site name i.e. clickable link text.
<b:widget id='LinkList1' locked='false' title='YOURTITLE' type='LinkList'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'><data:link.name/></a></li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Picture
Displays an image, wouldja believe it.Options: title (heading over the pic), caption (under the pic), and upload an image from your computer or use one on the Web (it then shows a nice preview); Shrink to fit is ticked, which seems best in most cases. So Blogger automatically resizes the pic to fit in your sidebar, for instance, or your footer. Handy, e.g. for non-techies to display a favourite image in the sidebar.
<b:widget id='Image1' locked='false' title='YOURTITLE' type='Image'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_img"' expr:src='data:sourceUrl' expr:width='data:width'/>
<br/>
<b:if cond='data:caption != ""'>
<span class='caption'><data:caption/></span>
</b:if>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
Text
Displays a chunk of text, which can be formatted. Like a mini-post editor box, effectively, except that the stuff entered will appear in the chosen section e.g. sidebar, footer. Good for non-techies to use to add stuff in the footer for instance.Options: title, and content of text (which can be formatted e.g. bold, colours, and can include HTML code and links). Usual Blogger hotkeys work in the Content box e.g. ctrl-shift-a to add a link to highlighted text.
<b:widget id='Text1' locked='false' title='YOURTITLE' type='Text'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
HTML/Javascript
Displays HTML or Javascript e.g. a badge or other code.Options: title, content (with Edit HTML and rich text views). Usual Blogger hotkeys work e.g. ctrl-shift-a to add a link to highlighted text.
<b:widget id='HTML1' locked='false' title='YOURTITLE' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
AdSense
Displays your Adsense ads, of course.If you've already signed up for Google's Adsense, it seems you only need to sign in once to Adsense on clicking to add this element, and thereafter as you're logged in to new Blogger with your Google Account, all your new Blogger blogs will automatically know your Adsense account details.
Options: format (ad units or link units, and their size), colors (incl. blend template or match template or standard schemes) or customise border, background, text, title and url colours, and it gives a preview. You can also switch Adsense publisher IDs. But you can't set a title for this.
<b:widget id='AdSense1' locked='false' title='' type='AdSense'>
<b:includable id='main'>
<div class='widget-content'>
<data:adCode/>
</div>
</b:includable>
</b:widget>
Feed (from other blogs or sites)
Displays items from feeds of your desired blogs or sites, kind of a feed roll but built into Blogger by the good folk of Team Blogger.Nice one. Just enter the URL of the feed you want to display on your blog, and it retrieves the feed info, filling in the options: title (you can change it), no. of items to show (default 5, 1-5 poss), tick to show item dates, tick to show item source/author, with a nice preview when you change the options.
<b:widget id='Feed1' locked='false' title='YOURTITLE' type='Feed'>
<b:includable id='main'>
<h2><data:title/></h2>
<div class='widget-content'>
<ul expr:id='data:widget.instanceId + "_feedItemListDisplay"'>
<b:loop values='data:feedData.items' var='i'>
<li>
<span class='item-title'>
<a expr:href='data:i.alternate.href'>
<data:i.title/>
</a>
</span>
<b:if cond='data:showItemDate'>
<b:if cond='data:i.str_published != ""'>
<span class='item-date'>
 - <data:i.str_published/>
</span>
</b:if>
</b:if>
<b:if cond='data:showItemAuthor'>
<b:if cond='data:i.author != ""'>
<span class='item-author'>
 - <data:i.author/>
</span>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Labels
Shows all the labels used on your blog (which can now be bulk managed), a label cloud in effect.Options: title, sorting (alph or by frequency), with a preview.
<b:widget id='Label2' locked='false' title='YOURTITLE' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Logo (Blogger button)
Just displays the standard Blogger button. Click against the pic you want (there's a choice of 6 button looks). No other options: you can't set a title for this.It's interesting that the logo element is optional - this rather suggests that, despite what I previouly thought, you now don't have to display the Blogger button in return for Google letting you use Blogger as your blog publishing platform or Blogspot as your blog host.
<b:widget id='BloggerButton1' locked='false' title='' type='BloggerButton'>
<b:includable id='main'>
<div class='widget-content'>
<a href='http://www.blogger.com'><img alt='Powered By Blogger' expr:src='data:fullButton'/></a>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Archive
(Added 29 April 2007 for completeness though this is not optional but included as standard.)Displays the blog's archive - included automatically in new blogs, but you can change the options by clicking its Edit link in the Page Elements tab.
Options you can set: Title, Style (hierarchy, flat list, drop-down menu), Show Post Titles (ticked by default; if unticked then individual post titles aren't shown, people have to go to the archive page for the month), Show Oldest First (unticked by default so posts are shown in reverse chronological order), Archive Frequency (monthly, weekly or daily - so there'll be one archive per week's worth of posts if you tick weekly, etc) and Date Format (for year and month display).
<b:widget id='BlogArchive1' locked='false' title='YOURTITLE' type='BlogArchive'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
<b:includable id='flat' var='data'>
<ul>
<b:loop values='data:data' var='i'>
<li class='archivedate'>
<a expr:href='data:i.url'><data:i.name/></a> (<data:i.post-count/>)
</li>
</b:loop>
</ul>
</b:includable>
<b:includable id='menu' var='data'>
<select expr:id='data:widget.instanceId + "_ArchiveMenu"'>
<option value=''><data:title/></option>
<b:loop values='data:data' var='i'>
<option expr:value='data:i.url'><data:i.name/> (<data:i.post-count/>)</option>
</b:loop>
</select>
</b:includable>
<b:includable id='interval' var='intervalData'>
<b:loop values='data:intervalData' var='i'>
<ul>
<li expr:class='"archivedate " + data:i.expclass'>
<b:include data='i' name='toggle'/>
<a class='post-count-link' expr:href='data:i.url'><data:i.name/></a>
(<span class='post-count'><data:i.post-count/></span>)
<b:if cond='data:i.data'>
<b:include data='i.data' name='interval'/>
</b:if>
<b:if cond='data:i.posts'>
<b:include data='i.posts' name='posts'/>
</b:if>
</li>
</ul>
</b:loop>
</b:includable>
<b:includable id='toggle' var='interval'>
<b:if cond='data:interval.toggleId'>
<b:if cond='data:interval.expclass == "expanded"'>
<a class='toggle' expr:href='data:widget.actionUrl + "&action=toggle" + "&dir=close&amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;toggle=" + data:interval.toggleId + "&toggleopen=" + data:toggleopen'>
<span class='zippy toggle-open'>▼ </span>
</a>
<b:else/>
<a class='toggle' expr:href='data:widget.actionUrl + "&action=toggle" + "&dir=open&toggle=" + data:interval.toggleId + "&toggleopen=" + data:toggleopen'>
<span class='zippy'>► </span>
</a>
</b:if>
</b:if>
</b:includable>
<b:includable id='posts' var='posts'>
<ul class='posts'>
<b:loop values='data:posts' var='i'>
<li><a expr:href='data:i.url'><data:i.title/></a></li>
</b:loop>
</ul>
</b:includable>
</b:widget>
Profile
(Added 29 April 2007 for completeness though this is not optional but included as standard.)Displays your Blogger profile - included automatically in new blogs, but you can change the options by clicking its Edit link in the Page Elements tab.
Options you can set: Title, Share my profile (untick if you want it private), Show on this blog (ticked by default), Name, Description, Location (tick to show on this blog), City/Town, Region/State, Country/Territory (leave any of those blank if you prefer).
Default title is "About Me" but you can change that of course e.g. to "The Lowdown" or whatever you prefer.
<b:widget id='Profile1' locked='false' title='About Me' type='Profile'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<b:if cond='data:team == "true"'> <!-- team blog profile -->
<ul>
<b:loop values='data:authors' var='i'>
<li><a expr:href='data:i.userUrl'><data:i.display-name/></a></li>
</b:loop>
</ul>
<b:else/> <!-- normal blog profile -->
<b:if cond='data:photo.url != ""'>
<a expr:href='data:userUrl'><img class='profile-img' expr:alt='data:photo.alt' expr:height='data:photo.height' expr:src='data:photo.url' expr:width='data:photo.width'/></a>
</b:if>
<dl class='profile-datablock'>
<dt class='profile-data'><data:displayname/></dt>
<b:if cond='data:showlocation == "true"'>
<dd class='profile-data'><data:location/></dd>
</b:if>
<b:if cond='data:aboutme != ""'><dd class='profile-textblock'><data:aboutme/></dd></b:if>
</dl>
<a class='profile-link' expr:href='data:userUrl'><data:viewProfileMsg/></a>
</b:if>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Page header
(Added 29 April 2007 for completeness though this is not optional but included as standard.)Displays the page header (which you can't reposition) - included automatically at the top of new blogs, but you can change the options by clicking its Edit link in the Page Elements tab.
Options: Blog Title, Blog Description, Image (from your computer or the web).
Default title is Your Blog Name (Header) but you can change that of course.
<b:widget id='Header1' locked='true' title='YOUR BLOG NAME (Header)' type='Header'>
<b:includable id='main'>
<b:if cond='data:useImage'>
<b:if cond='data:imagePlacement == "REPLACE"'>
<!--Show just the image, no text-->
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
</div>
<b:else/>
<!--Show image as background to text-->
<div expr:style='"background-image: url(\"" + data:sourceUrl + "\"); " + "background-repeat: no-repeat; " + "width: " + data:width + "px; " + "height: " + data:height + "px;"' id='header-inner'>
<div class='titlewrapper' style='background: transparent'>
<h1 class='title' style='background: transparent; border-width: 0px'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<data:title/>
<b:else/>
<a expr:href='data:blog.homepageUrl'><data:title/></a>
</b:if>
</h1>
</div>
<div class='descriptionwrapper'>
<p class='description'><span><data:description/></span></p>
</div>
</div>
</b:if>
<b:else/>
<!--No header image -->
<div id='header-inner'>
<div class='titlewrapper'>
<h1 class='title'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<data:title/>
<b:else/>
<a expr:href='data:blog.homepageUrl'><data:title/></a>
</b:if>
</h1>
</div>
<div class='descriptionwrapper'>
<p class='description'><span><data:description/></span></p>
</div>
</div>
</b:if>
</b:includable>
</b:widget>
Page footer
(Added 29 April 2007 for completeness though this is not optional but included as standard.)Page footer has nothing in it by default, just a placeholder to mark the footer section. For complete completeness, the footer b:section just goes
<b:section class='footer' id='footer'/>
UPDATE: this post is a general intro to New Blogger's standard built-in page elements. To get some other free page elements widgets for your blog, see this post and this webpage.
Tags:
35 comments:
To add a header element, you not only need to make showaddelement yes, but you need to change the max from 1 to whatever number you want. That's how I did it.
But of course, duh! Thanks Shelly. Shall update the post.
this is very very handy all-in-one tutorials ^^
save much more time :)
thanks ^^
Very nice articles. Talks everything in detail. Nice blog.
I write about technology here
Would you like a link exchange?
Thanks Efendi and Ramanathan.
Sorry Ramanathan but I don't do link exchanges, I just incorporate the BlogHerRoll whose content I don't control.
This could be a solution for people who want to use New Blogger with their custom or classic templates. The problem: Blogger only displays 20 posts per label with no "older posts" link at the bottom of the page.
Expand the number of posts per label page. So far, it seems to be working well.
Hi, I was just wondering if you happen to know how to insert a google adsense inside the post body in the new blogger env? I had it in the old blogger, but still haven't found a way to do it in new blogger. Or anyone else reading this might know a way? Thanks in advance.
Thanks Sereena. It looks like Blogger are aware of this issue but at the moment seem to be suggesting that the solution is to switch to the new Layouts! (See this).
Jas, yes there is a way. I'll be blogging about it soon, keep an eye out.
Thanks for this fantastic (and well written) tutorial!
I have a question about the images in a template.
I have added a number of images using the "add an element" function.
They look great, but I would like to make them hotlinks to a website.
I'm not familiar enough with widgets to pull this off. Any ideas?
Thanks for any ideas or thoughts on where I might look for answers.
Andrea B
Andrea, thanks for your comment and sorry for the delay, I've been frantically busy lately.
It's not as straightforward as you might think because Blogger's builtin widgets save data behind the scenes rather than in the template. And they don't cater for images added with their widget having clickable links associated with them.
You could make them all link to a single website by putting the link code around the img tag in the image widget code. But not a different image linking to a different website.
However it looks like you've now solved your particular issue (it was images of book covers you wanted to link to their pages on Amazon wasn't it?) with a Library Thing script, so hopefully that's sorted. But if you want to link other pics to separate websites you'll have to do that manually by putting the code in your sidebar, as far as I know, so get back to me if you need help on that. Shame Blogger haven't built that feature in.
How do you center a picture using the picture page element?
Thanks,
Nicole
Nicole, if you use the picture page element to include a pic in your sidebar, and tick Shrink to fit, it'll automatically be sized to fit across your sidebar, so you shouldn't need to center it.
Of course if you're uploading to the main body of a post there's the option to tick Center for that.
If you mean something else, could you please elaborate?
Hi, is it possible to add a widget to an old blogger template?
best
Paula
Paula, it depends. The method will differ but it's usually possible. Which widget did you have in mind, can you provide a link?
I'm using a classic template, the labels pages will only display the last 20 posts for each label, with no link to view older posts. I want to get a "older posts" links to go back through each set of labels. But I don't wat to change to the new "template sistem".
I'd like to use a widget title as a link to another site - see erikandsharra.blogspot.com as an example. I would like the "our photos" sidebar widget title to link to a photo page. Is this possible? I'd been fiddling with the widget code, but I'm not having any luck. Thanks!
Against, thanks for the comment. I think that's a common wishlist item, that you get more than 20 posts per label. It's tweakable but I think you'll have to move to layouts / widgety templates for that.
S that example you gave uses a widget which automatically puts in the link. It should be possible to do what you want but you've not included your blog URL so I can't make this specific to your blog.
Go to Layout, Edit HTML, make sure Expand Widget Templates is ticked. Find your picture widget - see the picture widget code above for what it should look like, the id should be id='Image1' or Image2 etc.
Find the bit of that code that reads
<h2><data:title/></h2>
Amend that to insert the link like this:
<h2><a href="YourLinkURLHere"><data:title/></a></h2>
(Obviously changing YourLinkURLHere to the URL you want to, with the http:// and all)
And that should do it.
So I'd like inline comments to be shown with the main post, just like this page here - Any ideas guys?
Cheers
Give Up Now, not quite sure what you mean? Your comments already appear to be inline e.g. this post.
"Usual Blogger hotkeys work in the Content box e.g. ctrl-shift-a to add a link to highlighted text."
In Firefox (2.0.0.6) with the Adblock Plus add-on (0.7.5.1), this key sequence results in a dialog box to add the link—it all works perfectly well—but then another dialog box comes up to change Adblock Plus preferences. All one has to do is hit Esc to close the dialog but it's a little bit of a pain. I get the same results on both my Windows XP and my Linux systems.
Hugh, yes it can be a pain when hotkeys clash! That key sequence can also call up the HTML validator if you have the Web developer extension, see the end of this post - luckily, for that particular extension, you can change the shortcut, which I did.
Hi!
Im wondering, is there any API to programmatically add widgets or edit templates? I ve been linked to
http://help.blogger.com/bin/answer.py?answer=53219 so many times, but there s no answer i seek,
its about adding widget MANUALLY. So I'd like to ask - is it possible to add wodgets with
GData Blogger API, or maybe its possible to edit blog templates? Any suggestions are appreciated.
Thanx in advance!
Hi.
Is it possible to insert a newsreel widget inside a post?
--Google NewsReel--
I want to change the link color to something other than Blue. How do I over ride the widgets font color?
Thanks in advance.
RE: TITLES ONLY IN BLOG ARCHIVE-
I've tried the TOC widget someone offered online, and while it worked very well, it doesn't really solve my problem, and it makes my page load much slower. I removed it.
Initially, (and still) I wanted to REPLACE the dated blog archive list with a list of JUST titles. I think the triple-nesting is cumbersome and does not encourage readers to click. Isn't there a way to replace the standard blog archive list with a list of title, most recent on top? I did this in my previous blog (not hosted--my own) with just html. I know someone has to know how to do this, regardless of whether Blogger cares about it.
I am hoping maybe someone on this site knows.
And at the risk of overloading, i also am trying to figure out why my footer widgets won't show up in page elements tab. They get cut off. I keep changing the settings on the footer code, but nothing seems to work. In fact, most of the time, my page elements view is really sucky--things missing or way too wide across the page, or in the wrong places...
If anyone here can solve these things, i'll reference you on my site.
Thanks for any insight.
Jae Baeli
http://usedbythemuse.blogspot.com
Hi I am wanting to add things to the bottom of my post such as 'tag this with delicious', or 'email to friend', or rate this post with technorati... but dont know how... any adivce?
Amazing article. My initial search started by trying to find a way to show "Add a page element" link in my blog when trying to customize. I was never able to find an answer for my question.
I didn't get a answer to my search but I found a way to show the labels in my blog which was the reason for my search in the first place. I was able to copy the code and see the labels in my blog.
Thanks to Shelly ( I believe that this is the person who is responsible for this code). But like mentioned in the first comment to show "Add a page element" I tried the suggestion. I changed the showaddelement to yes and also changed the maxwidget to 3 and also removed the limit. None of my tries worked.
Finally my 4 hour search ended in success. Thanks.
Geek (http://geeksdatabase.blogspot.com)
Thank you very much for your interesting article. It's still interesting and important even after two years since you posted it.
And I have a question? Do you have any ideas where Blogger keeps all gadgets for your blog? And what to do if you accidentally deleted a non-Blogger gadget from your sidebar?
As for me I found just the only solution to restore it from Search Engines cash..
Best wishes,
Svet and Kyle
Svet and Kyle--to answer your questions:
to access gadgets, log in to your blogger account, go to customize, and then click "add a gadget." You can choose whatever you need from that list.
To replace a non-blogger gadget, you will have to do it over again. It depends on which kind it is. If it has code, you'll have to choose a code gadget and paste that in. Choose the gadget according to what you're putting there.
hope that helps.
Jae
Is there any way to block blogger page elements on specific pages but have them show up on others?
I have advertisers who don't want my banner ad showing up on the specific page they are advertising on.
Hi there
Is there any way I can replace my widget titles (like the Links one) with images?
I'm fine with putting images in my posts and even loading them in html form in the sidebar but how can I get diff gifs to replace the titles of my widgets?
Thanks
Tardy
Hi,
I want to add blog archive into my sparate page as a post.
Can I just copy paste above respective script into new post?
Please your advice.
thank in advance
Amridwf
hey i just started a new blog and while adding widgets I am having a problem with adjusting the width. In my blog (mazydreamz.blogspot.com) the widget added to the right side has a white vertical strip after the widget width gets over. Its really bugging coz the color contrast is not matching properly. Please so suggest me on how to get rid of the white strip to the right of the widget
I added the google video bar, but it's a little screwy. I think it's great for music in that you can input specific channels & keywords to get specific videos but it's "screwy" because it will play videos you didn't ask for too. These videos seem to be other top rated's on youtube so I'm guessing this is some kind of advertising. I took a look at the HTML and found the code but wasn't too sure what I should change to try and make it stop doing that. Can you refer or offer more detail on it?
Post a Comment