To link direct to a particular bit of text on a webpage, look no further than Citebite. With this very handy free tool, you can add a link direct to selected text on any public webpage you like (with that text shown highlighted yellow), and share it by emailing that link to others or putting it in your blog or webpage. Or you could save the link for your own future reference, for research purposes. I've been playing with Cite Bite for a couple of weeks now.
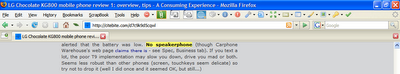
Here's an example, screenshot below:

It's simple to use, and now works not only with Firefox and Safari but also Internet Explorer (6, certainly).
To use Citebite you can either:
- grab the bookmarklet or favelet shown on this page (bookmarklets what and how), or
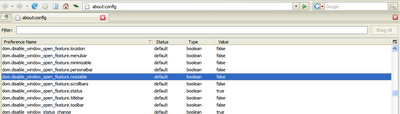
- install this Firefox extension (if you don't have Firefox: . On how to install Firefox extensions - about Greasemonkey but the same principles apply. You'll have to restart Firefox to complete the installation), or
- (the manual way) on the main Citebite page, copy and paste the text you want to quote and highlight into a box plus the URL of the webpage it's on - rather more laborious so if you're going to use it more than a couple of times I'd recommend getting the bookmarklet or extension.
Then on the webpage you want to link to, first select the words you want to quote or highlight (minimum 2 words or it won't work), then:
- bookmarklet - click the bookmarklet, or
- extension - rightclick the selection, then choose "Cite Bite (N)".
You'll get a popup window showing a Citebite link with an iframe containing the highlighted bit underneath it, as a preview of what clicking the link would produce:

Just rightclick that Cite Bite link at the top of that window, and copy the link for pasting into an email, blog post or webpage.
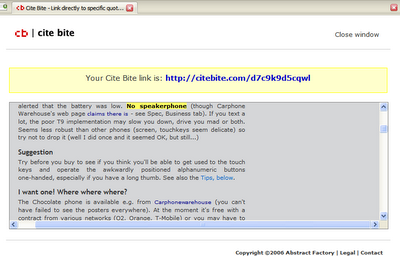
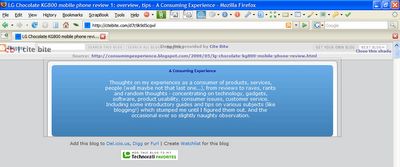
When someone clicks the pasted link they'll be taken direct to the text or quote you highlighted, on a Citebite copy of the original webpage, as shown in the first screenshot above. You'll notice that the title bar of the browser window is identical to the original webpage's, but the URL is different - it's a Citebite.com address.
At the top of that page you might notice there's what they call a "shade", a superimposed ghostly section with a link to the original webpage from which you highlighted a quote or text.

If you hover over the shade, the shade and source link becomes a lot clearer:

And obviously you can click the source link to go to the original source webpage.
It's a good solution to the inability to link direct to specific text on a webpage because the webpage designer didn't insert enough anchors, or anchors at the exact words you want to link to (and why should they; indeed it would be downright impossible for them to do that).
Note however that you can't highlight and link to pics or photos - it only works with text, not images. But you could select text just before or after the pic you want, e.g. a caption. It looks like they're working on the ability to select images and videos, though.
You also can't link to password protected pages or sites requiring login, you'll just get an error message.
Citebite is clearly getting used. You can see this on Technorati. If you search for citebite.com you don't get back many blogs that review Citebite, but mainly blogs that have posted Citebite-generated links. Not so many yet, but I'm sure it'll increase as word spreads. The service is now also integrated with Amazon S3 to preserve the Citebite links created by users: "you don't have to worry about them breaking or expiring."
Comparison with PurpleSlurple
Now the closest tool I've tried to Citebite is PurpleSlurple, which has been around for a while, but its site is not quite so userfriendly. In some ways it's similar - you can grab a bookmarklet or enter the URL of the page you want to link to, for instance.The difference is that PurpleSlurple tries to analyse the HTML structure of the webpage you're looking at, then produces a different page which is a copy of the original page, but with numbered anchor tags inserted at the start of paragraphs, headings, and each line of a list.
You can then rightclick the link to a particular number and save that for pasting in an email or blog. Clicking that link, as expected, will take the user straight to that number on the PurpleSlurple copy of the original webpage.
Unlike Cite Bite, it doesn't let you link to the exact spot you want (and doesn't highlight the spot either). If you're happy to link to one of the set numbers, of course, that doesn't matter.
Personally, I prefer Citebite because of the greater flexibility and their attempt to make it more userfriendly to install and use. But still, you could do a lot worse than try PurpleSlurple as an alternative.
Issues
There are 3 issues that I can see with Citebite:- possible operational points?
- copyright?
- search engine rankings, advertising
Operational points
There's only a couple of operational issues I've seen with Citebite so far.On trying to link to code enclosed in pre tags, the resulting Citebite page either highlighted the code without the initial open angle bracket >, or else didn't highlight the code at all, just the character (a colon) immediately before the code. I couldn't get it to highlight the full code WITH the open bracket. It's only a small niggle though. The former does the job well enough.
When I tried to highlight some text and a pic (to test linking to pictures), the preview showed something entirely different being highlighted. But the link itself did when clicked take me to the correct highlighted text, and I was trying to see if it would work with something I don't think it was designed to do, so this isn't really an issue. The moral probably is, don't try to highlight pics yet, just text.
Copyright
The major potential issue I see with both Citebite and PurpleSlurple is copyright.In both cases, they're taking a copy of the original webpage without the webpage owner's permission, and adding a little to it (editing by highlighting or inserting numbers, and linking direct to a particular spot or number on the webpage).
Doesn't that violate the original website owner's copyright? I'm not a copyright expert but I wonder if it might.
If the original content is licensed under Creative Commons (as this blog is), then maybe it's OK as long as the original author is credited - and the link in the Citebite shade to the original site may be enough for that. But if Citebite profit commercially from it (most CC licences don't allow commercial use), then maybe not...
For non-CC sites, I suspect copyright cculd be more of a problem. If it's a breach of copyright, is there a get out for "fair use" or private use or similar? It depends on the country, and the view taken of what is "fair use" or personal use. In the USA thereis a concept of "fair use", but it's a lot tougher to say that copying is "fair dealing" in the UK (although good ol' Gower, sensible man that he is, recommended in his review for the UK government that "private copying for research" should be allowed for all forms of content).
If Citebite, PurpleSlurple and the like are breaking copyright laws, should we users be worried? Maybe, if we are considered to be involved in that breach by dint of using their services. I just don't know enough about copyright to answer that. Can we say we're safe because of fair use or personal use? I don't know. It's certainly something to think about.
Search engine ranking and advertising issues
There are a couple of other issues arising from the fact that the highlighted page which a Citebite link points to is on the Citebite site, not the original website.Blogs and webpages that include Citebite links are boosting Citebite (not the original site) in the eyes of search engines that count links. So the original site's ranking could be affected.
If the search engines don't factor that in, and if I were the original site owner, and found that too much of my potential inlinks and traffic were going to Citebite instead, I wouldn't be too happy. I'd be even less happy if I had ads on the original webpage which of course wouldn't display on Citebite's copy. It's not the same issue as copyright exactly, but I can well imagine a siteowner trying to cite copyright law to stop Citebiting.
I wonder if something could be done with Greasemonkey to link to the original webpage, but rewrite it on the user's own computer with added highlighting and direct link to the quoted text - rather than linking to Citebite's version of that page? I don't know enough to know if that's technically possible.
Overall though, I think Citebite is a very useful tool indeed. There's certainly scope for more improvement - e.g. it won't link to PDFs or large webpages yet (I tried to highlight a quote from a large PDF which I'd "converted" to HTML via Google's ability to view PDFs as HTML, but it didn't like it) but it's clearly developing fast, e.g. the Internet Explorer support was added just a few days ago (they've started a blog and are working on localisation for different languages, highlighting multiple quotes on a page and a commenting feature for quote objects as well as highlighting images). We'll just see what transpires as regards copyright and other issues.
(With thanks to the pal who pointed me to this post.)
Tags: