UPDATE: want to play with Page Creator? You can get it for free if you sign up for
Gmail (which anyone can do), and
follow the steps in this post to sign in. Make sure you create a Gmail account with the username you want to show in the URL as your Page Creator Googlepages.com URL will be http://theGmailUsernameYouCreated.googlepages.com.
As many people will be aware, recently
Google Labs introduced in beta a new service,
Google Page Creator. Here's my initial review.
In summary, so far it's really no great shakes as a webpage creator, but it does give Gmail account holders
100MB of free webspace which you can use to host your files, including file types like MP3 or other music/audio files which you couldn't upload to your regular blog server (e.g.
Blogger users will know that
Blogspot only allows uploading of webpages and pics). To be fair, it's only in very early beta, so we'll see how it develops.
Key links
What's Google Page Creator?
From
Google's own summary, it's "a new product that makes creating your own web pages as easy as creating a document in a word processor. Google Page Creator is a free tool that lets you create web pages right in your browser and publish them to the web with one click. There's no software to download and no web designer to hire. The pages you create are hosted on Google servers and are available at http://yourgmailusername.googlepages.com for the world to see."
In other words, it's a free WYSIWYG (what you see is what you get) web editor or website publishing tool where you can design and publish your own web pages to a Google-hosted server. No knowledge of HTML is necessary. Plus, they provide 100MB of webspace, and it all automatically gets indexed by Google for searching, as Googlepages sites seem to come with automatic
Sitemaps.
Here's my
test homepage (opens in a new window). And some screenshots -
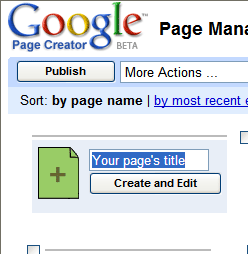
Page Manager

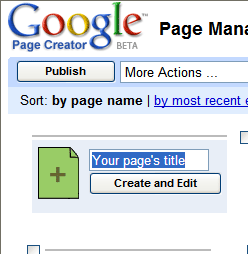
Create a page
When you click the green Create a new page block above, you get this - the title you give the page here appears in the URL of the page, so if you entered say Technoratifaves your page would be at
http://improbulus.googlepages.com/technoratifaves:

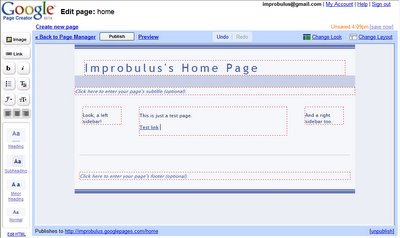
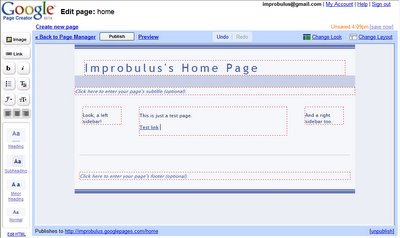
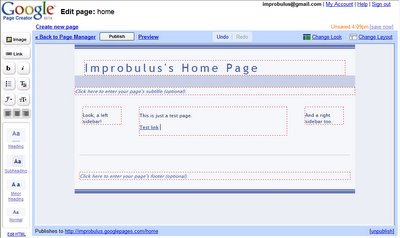
Editing a page

The toolbar on the left lets you access the obvious things like formatting (bold, italics), structure like headings, etc.
It also has a button to let you add an image from your own computer or elsewhere on the Web (and even drag it round the page as you can on
Kirk's post, which is kinda fun):

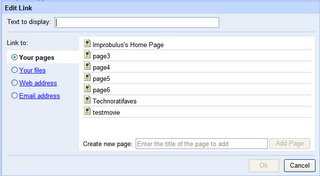
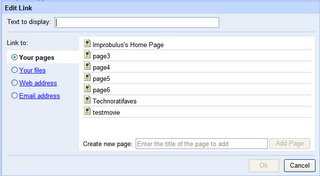
You can add a link, and even upload your own file to link to:

And there's more.

See the Edit HTML link at the bottom left, above? That lets you edit the HTML source. You have to click on a "field" i.e. section of the page first (will non-techies really understand "field"?! Why not "box"?) before clicking Edit HTML to edit the text within the "field" - so you can't change the layout, only edit the HTML within e.g. the left sidebar box, the center box, right sidebar box etc. This is what you get when you click that link:

It seems to let you do a reasonable amount, e.g. I copied and pasted the HTML from my post on Technorati favorites, and a bit of tidying up was needed (I didn't do it all) but it worked - see
http://improbulus.googlepages.com/technoratifaves (I even managed to include code in a textarea, which doesn't work well in Blogger if you have Convert line breaks set to Yes. And I could get the text to highlight when you click in the textarea, something I can't do in Blogger because of the Convert line breaks issue.)
Unfortunately, there are clearly limitations at the moment. I couldn't get embed or bgsound to work for sound/audio files, for instance. And
forget proper Javascript or
full CSS.
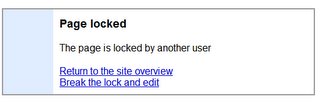
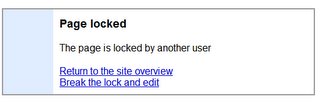
There's even a way to lock editing, so if one person is editing it someone else who logs in is warned that it's being edited, but you can break the lock (so I don't know who would win any battle of the breaks!):

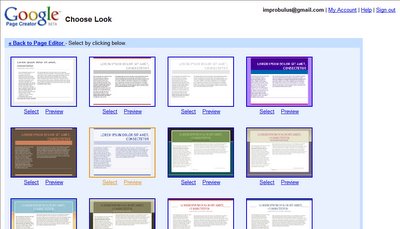
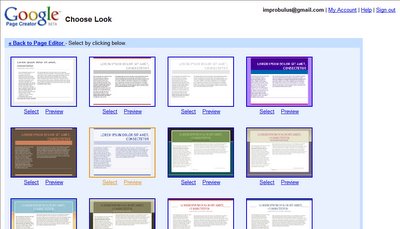
Changing the look
This is the overall design, colour etc. There are 41 templates at the moment, but you can't edit them at all. And you can only change each page individually, not all pages across the site at once, see below on Bugs.

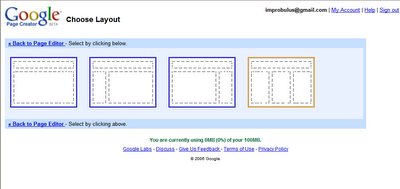
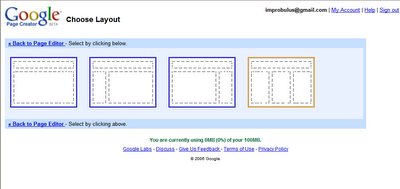
Changing the layout
This is just the columns, sidebars etc. Again you can't change the positioning, only the type. As you can see there are only 4 styles of layout to choose from at the moment. And yet again you can only change the layout one page at a time, manually for each page.

Limits
You can only use Page Creator if you have a
Gmail account (Google Mail, in the UK)
- which means you need an invite from someone with an existing account, or if you live in (currently) Australia, Indonesia, Malaysia, New Zealand, the Philippines, Singapore, Thailand, Turkey or the USA, you can get a Gmail invite from Google if you're willing to part with your mobile number (a clever way for Google to collect numbers "for upcoming Google mobile services like secure password recovery and SMS alerts" and no doubt other future plans for worldwide mobile domination!). UPDATE: see
this post on how to get to Page Creator after you've signed up for Gmail.
Plus, a few days after Page Creator was announced, Google closed it to new users - the page been saying "
Due to heavy demand, we are unable to offer new accounts for today. If you'd like to be added to our waiting list, please enter your email address." (Never mind "today", it's been like that
every day since then! And if it's anything like the waiting list for Gmail, then you may as well effectively forget it. At least with Gmail I got an invite, but there seems to be no way to get a Page Creator account now if you didn't sign in shortly after they released it.)
Other restrictions or limitations:
- The URL is based on your Gmail username as you'll have noticed. If you have more than one Gmail account, use the one whose username you're happy to have public and which fits in best with the intended theme of your website
- 100 MB of webspace max - seems to take lots of filetypes so, e.g., could used as free hosting for MP3 files (legal only, of course!)
- 10 MB max for each uploaded file (according to the Google Group members) and up to 100 files can be uploaded (you can hide uploaded files too)
- No ftp, only uploads or deletions of files via your browser
- Number of pages limit? I've seen some mention of this on the Google Group but I've been able to get more than 4 pages myself.
- Possible bandwidth limit? Don't know.
- HTML editing limits - as mentioned above, I couldn't get embed/bgsound for audio files to work, there's no proper Javascript or CSS (or e.g. password protection of individual pages). There may be other limits on what other code it will accept, which I haven't noticed yet.
- Can't control the folder/file structure much, though you can to some extent by naming your . All uploaded files seem to be dumped at the root. New pages seem to go into their own folder, or are they redirecting it somehow? E.g. http://improbulus.googlepages.com/page2 works, but http://improbulus.googlepages.com/page2/ doesn't, nor does http://improbulus.googlepages.com/page2.html
- Generally, there's very little you can do in terms of changing the finer detail of the look, layout etc, never mind the HTML.
- No keyboard shortcuts, unlike Gmail - but I have a thing about wanting hotkeys for everything conceivably computer-related.
- No "across the whole site" automation functions for batch editing of several pages at once, see Thoughts below.
Bugs - Edit HTML link, etc
The most obvious thing I've noticed so far is that the Edit HTML link (at the bottom left of the Edit page) is hidden from view initially, with no visible scrollbar for the window.
In Internet Explorer, trying to page down with the keyboard does nothing at all. I have to hide my browser toolbars and indeed taskbar in order to that link because of the lack of a scrollbar.
In Firefox you can page down with the keyboard to see that link (despite the lack of a scrollbar), unless you have virtually no toolbars in your browser in which the link is just about visible.
Is this a subtle way for Google to get people to use Firefox instead of IE, I wonder? Seriously, Google have since added a Help item on this since I first noticed the issue, and guess what, it's a "feature" not a bug - their very rather unhelpful though hopefully temporary
answer is "please set your screen resolution to 1152 X 864 or higher." Not with my eyesight I'm not! Why can't they let us scroll it?
Plus, at the moment you have to manually edit the sidebar for every single page, individually - yes, that's a pain - and the same for the design or look of a page, which is only applied to the current page - you're
supposed to be able to change the default page look but there ain't no such box on my Site settings page (just Site name, Site URL and a box to tick to warn of adult content if appropriate). The ability to select all pages isn't much help yet, as you can't do much with them as a group but delete or publish/unpublish.
Thoughts
It's early days yet for this new service, I haven't had the chance to have a proper play, but I have to say that Page Creator is very, very basic - and I do mean very, very basic. Did I say it's very, very basic? It's almost primitive. It's clearly aimed at complete novices who have no technical knowledge whatsoever (e.g. the Help includes as an FAQ "
What's a site?"), and as such I think it's too frustratingly limited at the moment. I hope they won't sacrifice control for users for the sake of apparent (note I said "apparent"!) ease of use for non-techies - I firmly believe it's perfectly possible to make things user-friendly for beginners while allowing more power users access to more advanced features, e.g. in this case editing the
full source including CSS direct, ability to organise and manage files/folders properly, etc.
In developing Page Creator, did Google build on their experiences with
Blogger, which after all is just a specialised means of publishing to the Web? It's hard to say - this is so different. If they did, unfortunately it doesn't show. If they didn't (and they do admit
it's not compatible with Blogger - or indeed Adsense, Google Video, Picasa...), they really should draw on the expertise of the Blogger team. Never mind asking for
user suggestions, surely they would benefit from cross-fertilisation internally, by adopting many of the features of Blogger, e.g. the ability to have a sidebar whose content is the same across all pages. So please, please Google, bring in the Blogger features that facilitate and automate web publishing; you have a readymade goldmine there. They do say they are hoping to make Page Creator compatible with Blogger etc in future, but there's "compatible" and there's true integration...
It's interesting that users can upload files though - as I touched on earlier, it's a good place to host files that aren't photos, which you want to link to from your
Blogspot blog or other blog. But files get dumped at root level only, you can't put them somewhere else. I've uploaded as a test the
Magical Sheep Greasemonkey Technorati tag creator script, for instance (covered in
this post).
I really like the idea of being able to create webpages from within my browser - the Web browser is increasing in power and usefulness, and that to me was the main missing link (maybe the need to build that functionality has resulted in the divergence from Blogger?). Clearly we are getting closer and closer to Web browser as computer desktop replacement, and given Google's strengths and probable future direction it's no surprise they're focusing on this (and no doubt an Adsense option will be added for sites hosted on Googlepages, given their business model).
But, Page Creator as a direct competitor to Microsoft's Frontpage as this
MSNBC article suggested? They couldn't have meant that, surely. Page Creator has got a very long way to go before it can do anything more than help a non-techie put up a single home page (e.g. when you get to more than one page, the lack of a template that can be applied across all pages for content - like a common sidebar, as I said above - plus the lack of finer control over layout/looks - would make it a bit of a nightmare to manage). I suspect at some point the user will be able to drag round the webpage to change the margins, etc, but no doubt that will be a while in coming.
So, my thoughts on this are pretty much the same as on
Google Reader in its
early days - it's not very useful for a website yet, unless you're happy with the most basic of websites, well realistically a single webpage, only. But to me it's worth it just to get 100MB of free webspace for uploading any type of file, and as a place where I can host forms, textareas etc, and anything else that might possibly risk
killing my blog's chances of getting onto Technorati's tag pages, with apparently unlimited bandwidth.
Technorati Tags: Google Pages, Google Page Creator, web editor, HTML editor, web publishing, web host, webspace, web hosting, free, review, reviews, Improbulus, A Consuming Experience, Consuming Experience